【WEB/印刷で使える】配色の基本ルール3つのカラー

DMやポスター、Webサイトのデザインの時に「配色センスがない」といった悩みをよく聞きます。同じデザインでも色彩の使い方ひとつで、洗練された印象にも、逆に野暮ったくもなるため「センス」の問題だと感じるのかもしれません。
しかし、色のセンスは基本ルールを覚えることで誰でも身につけることが可能です。色の基礎知識をマスターすれば美しい配色でデザインすることが出来るようになります。
そこで今回はWebや印刷物に使える配色の基本ルールについてご紹介したいと思います。
カラーについての知識はこちらも合わせてどうぞ
【基本ルール1】
色の三属性|色相・彩度・明度
色の三属性とは、色相・彩度・明度で表される、色が持つ3つの性質のことです。色の見え方はこの3つが関係しあっているため、ひとつの属性だけでは特定の色を表すことができません。

色相
赤、黄、緑、青といった色みの性質を表します。色相を円環に並べたものを色相環と言います。

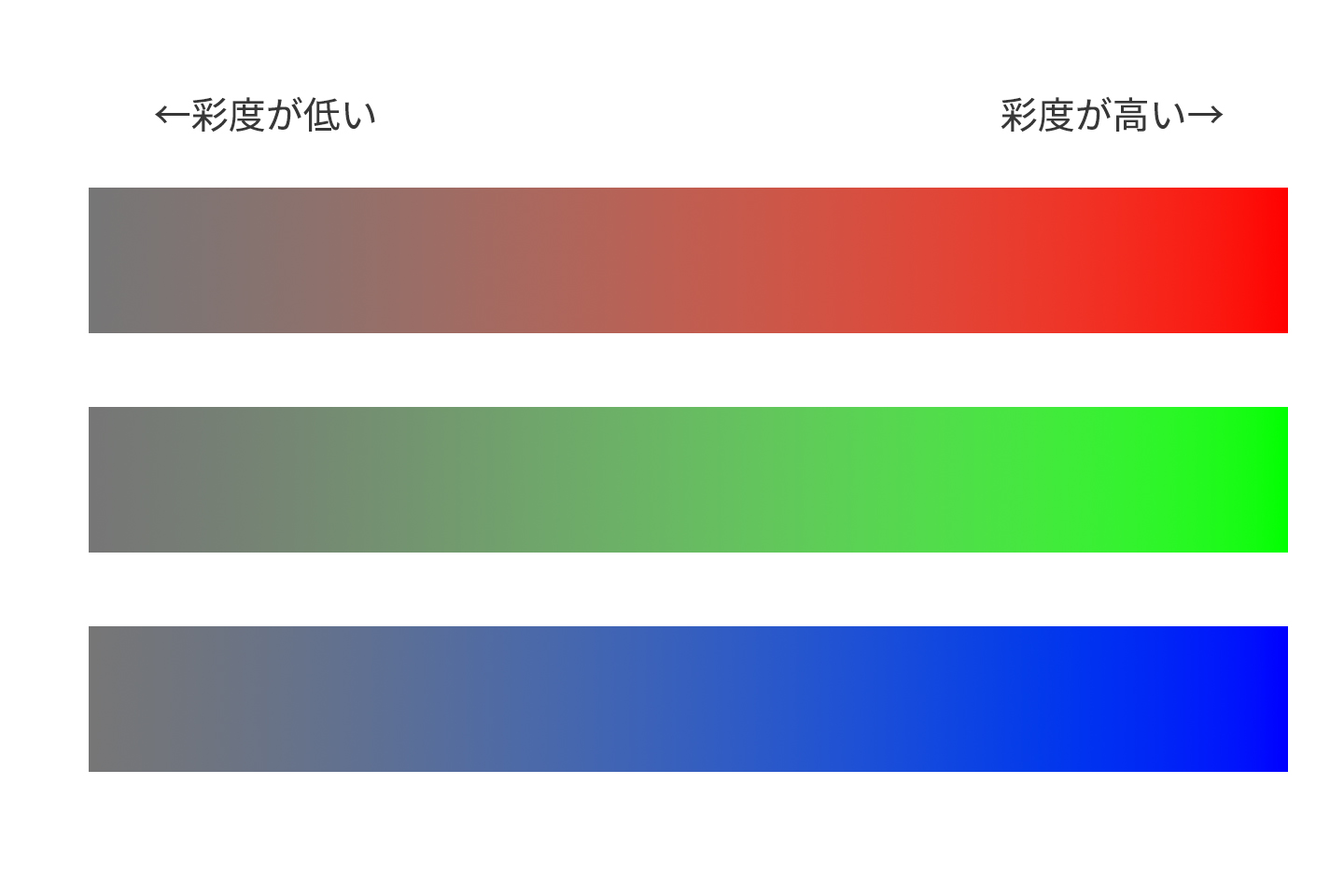
彩度
色の鮮やかさの度合いを表します。鮮やかなほど「彩度が高い」と言い、くすんでいるほど「色相が低い」と表現します。
彩度と色相を持たない白・黒・グレーは無彩色、少しでも彩度を持った色を有彩色と言います。

明度
色の明るさの度合い表します。明るいほど「明度が高い」と言い、暗いほど「明度が低い」と言います。

【基本ルール2】
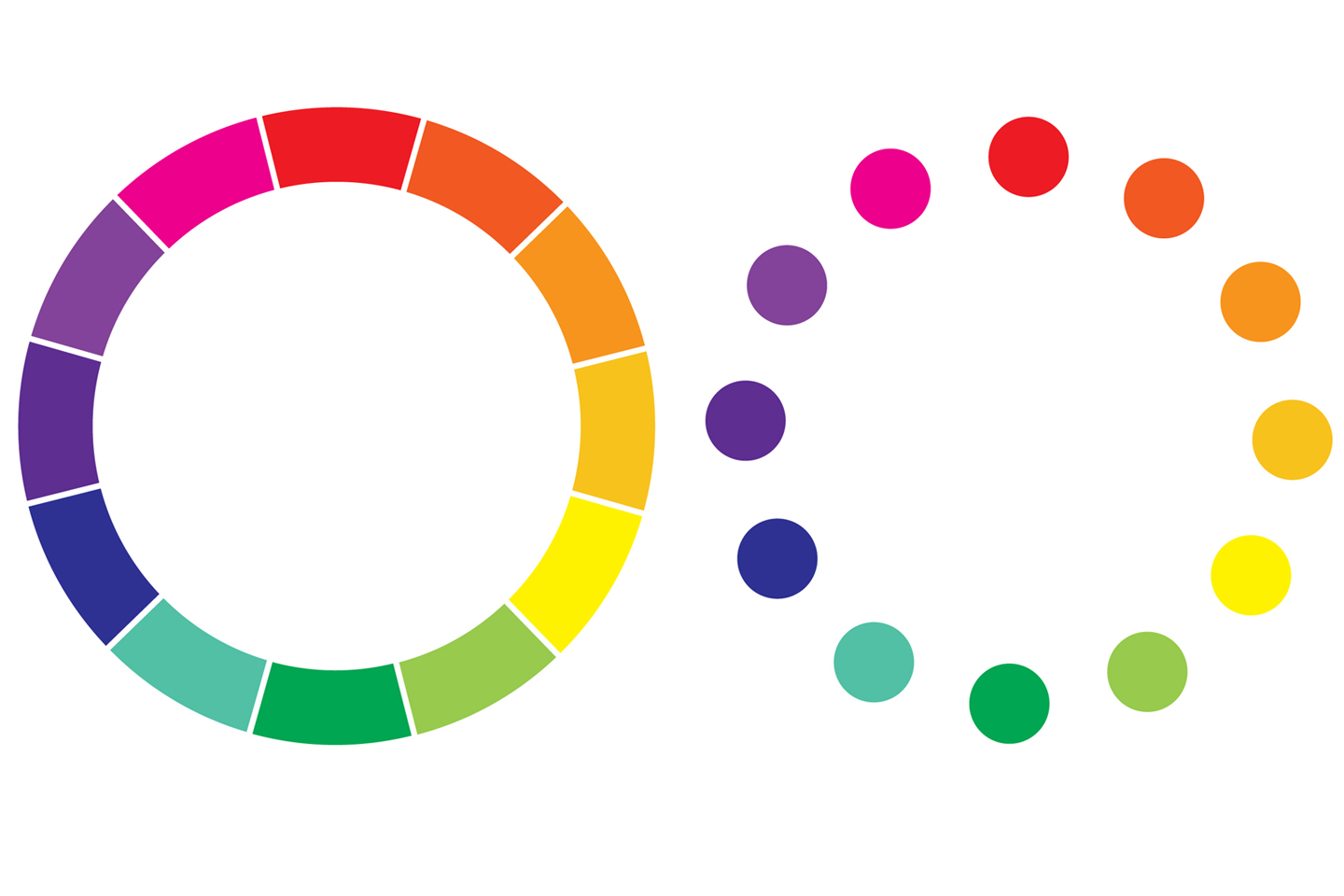
色相環(しきそうかん)
色相環とは、色相を順番に円環に配置したもので、色を体系化する時に用いる方法のひとつです。
下の図形のように赤・オレンジ・黄・緑・青・紫といった色を環状に配置します。それぞれ対角線上にある色が補色(反対色)となります。

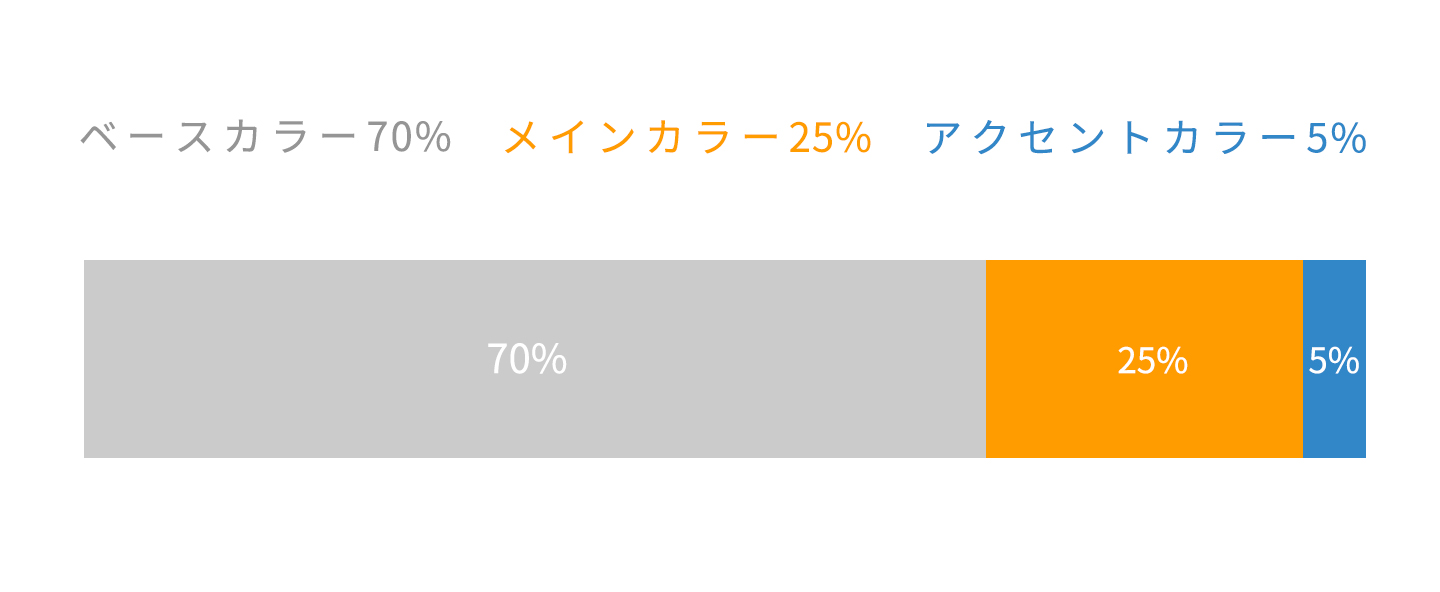
3つのカラー
ベースカラー・メインカラー・アクセントカラー

目立つデザインにしようと、カラフルにすればいい訳ではないことは、一度でもデザインをしたことがある人ならわかると思います。色数を増やすほど、散漫になり見にくいデザインになります。そこで配色のコツとして「3つのカラー」を取り入れることをおすすめします。
3つのカラーはベースカラー・メインカラー・アクセントカラーで構成されます。3色以上も可能ですが、色数が増えるほど配色バランスが難しくなるため、まずは3色から始めましょう。
3つのカラーは比率をベース70% メイン25% アクセント5%にするとバランス良くデザインができます。

ベースカラー
一番大きなスペースを占めるのがベースカラーです。白や明るいグレーなど、明度が高く、彩度の低い色が使われることが多いです。
背景に使われることが多いカラーのため、文字を乗せたときに読みやすい色にします。濃い色や彩度の高い色は、デザインに演出や意図がある場合のみにしましょう。
メインカラー
メインカラーは主役になる色です。ベースカラーとは反対に主張のある色を選びます。デザインの印象を決定づけるカラーになるため、ブランドイメージや商品やサービスの雰囲気に合わせます。コーポレートカラーやロゴの色を使用することもあります。
アクセントカラー
アクセントカラーはその名の通り、アクセントになる目立つ色を選びます。メインカラーの補色(反対色)を使うと色が引き立ち目に留まりやすくなります。
アクセントカラーは全体の5%と占める面積は狭いのですが、デザインを引き締める重要な役割を持つカラーです。
3つのカラー企業事例
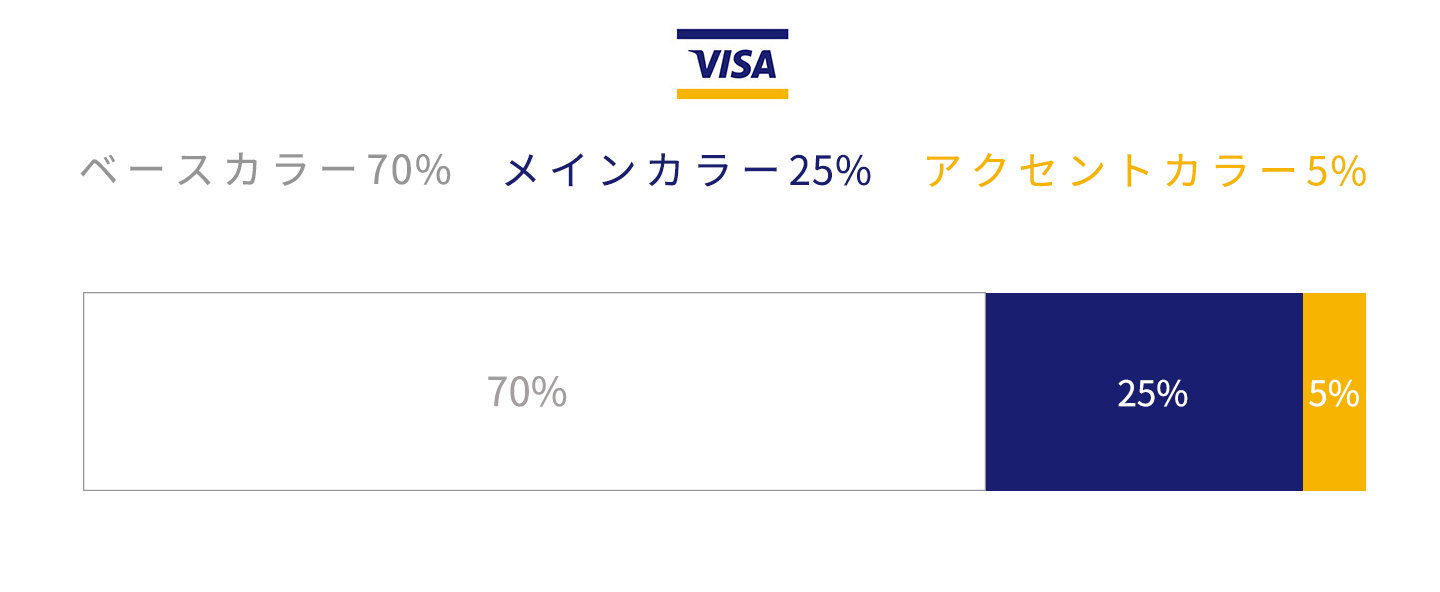
VISA
クレジットカードでお馴染みのVISAのロゴマークの配色です。ベースカラーのホワイトとメインカラーの紺色の明度対比がメリハリのあるデザインになっています。紺色に対して補色(反対色)であるイエローの色合わせがアクセントになっており、3つのカラーのお手本のような配色バランスです。

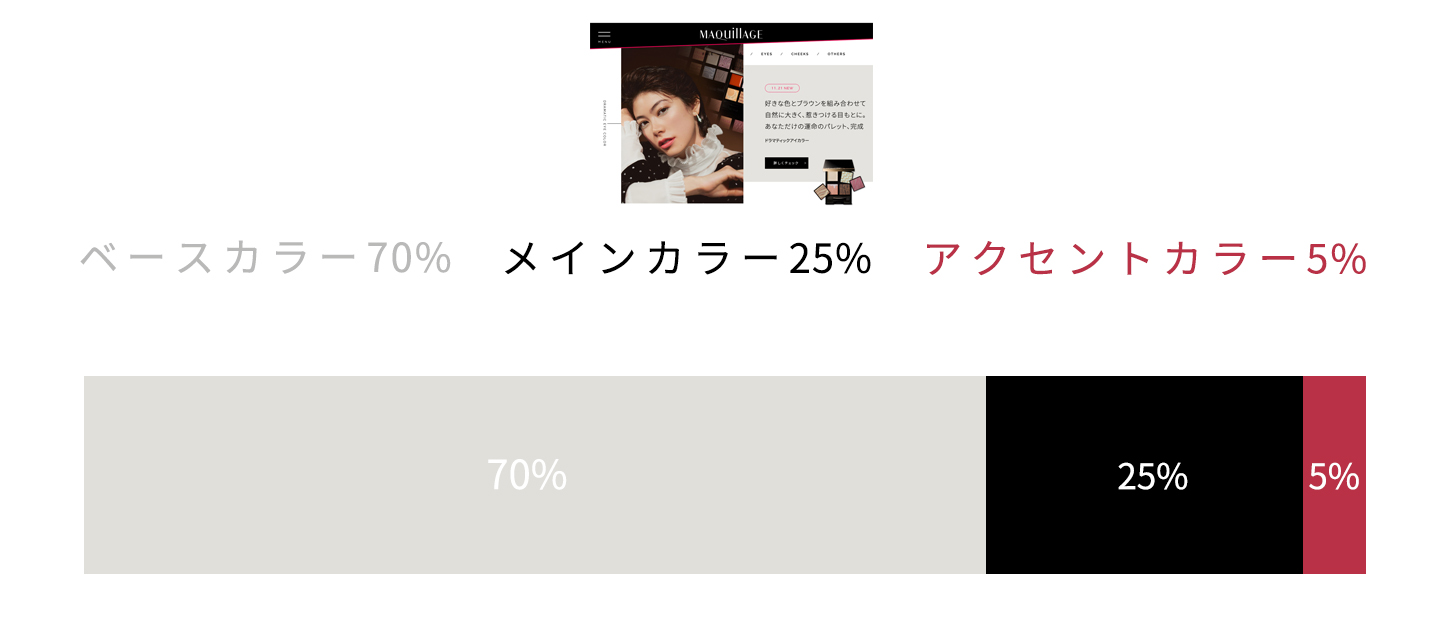
マキアージュ
女性用化粧品マキアージュのウェブサイトの配色です。ベースカラーのグレーとアクセントカラーのボルドーの彩度を合わせることで、調和した美しい配色になっています。メインカラーを黒にすることで、ベースカラーとアクセントカラーのくすみのある色合いを引き締める効果があります。

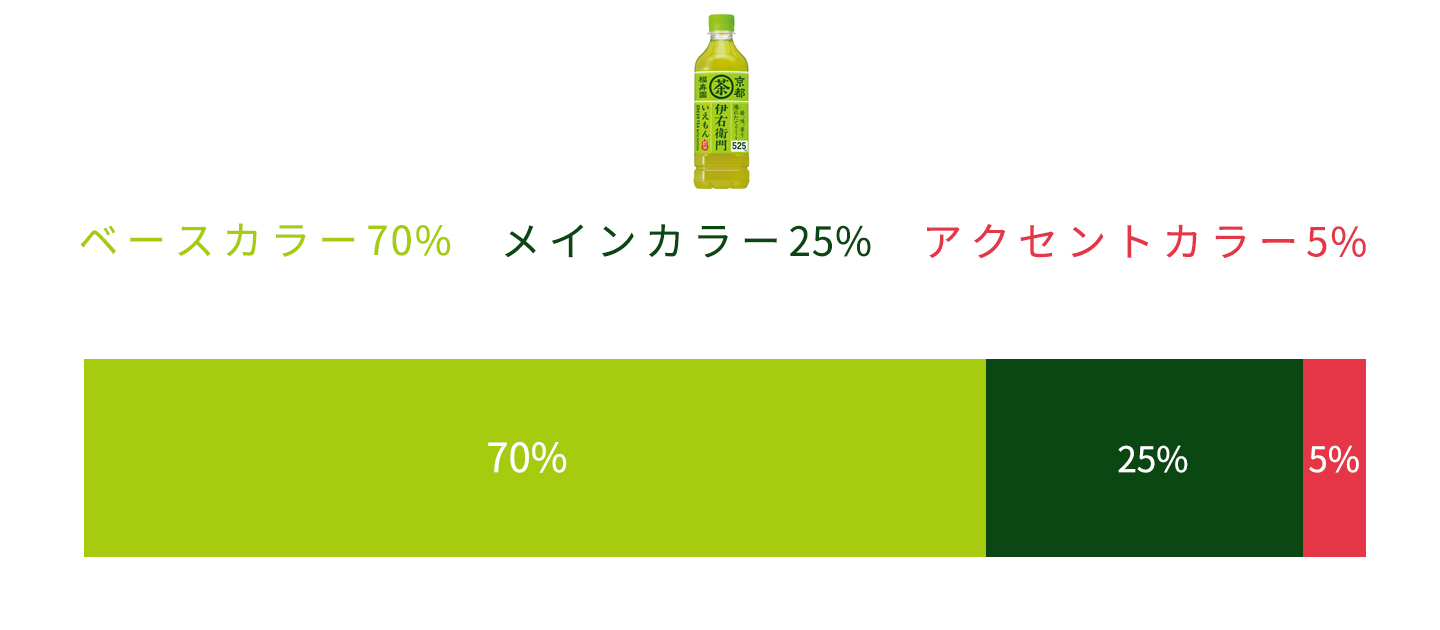
サントリー伊右衛門
サントリー伊右衛門のパッケージデザインの配色です。お茶の色とパッケージのベースカラーの色味を合わせることで、パッケージ全体に統一感を持たせています。
メインカラーはベースカラーと同系色の深い緑になっています。緑茶のグリーンのように、商品の色の印象が強い場合は、ベースカラーとメインカラーを同系色にすることで、より商品のイメージが強化されます。逆にアクセントカラーは補色(反対色)の赤色を使うことでデザインがグッと引き締まり、洗練された印象になります。

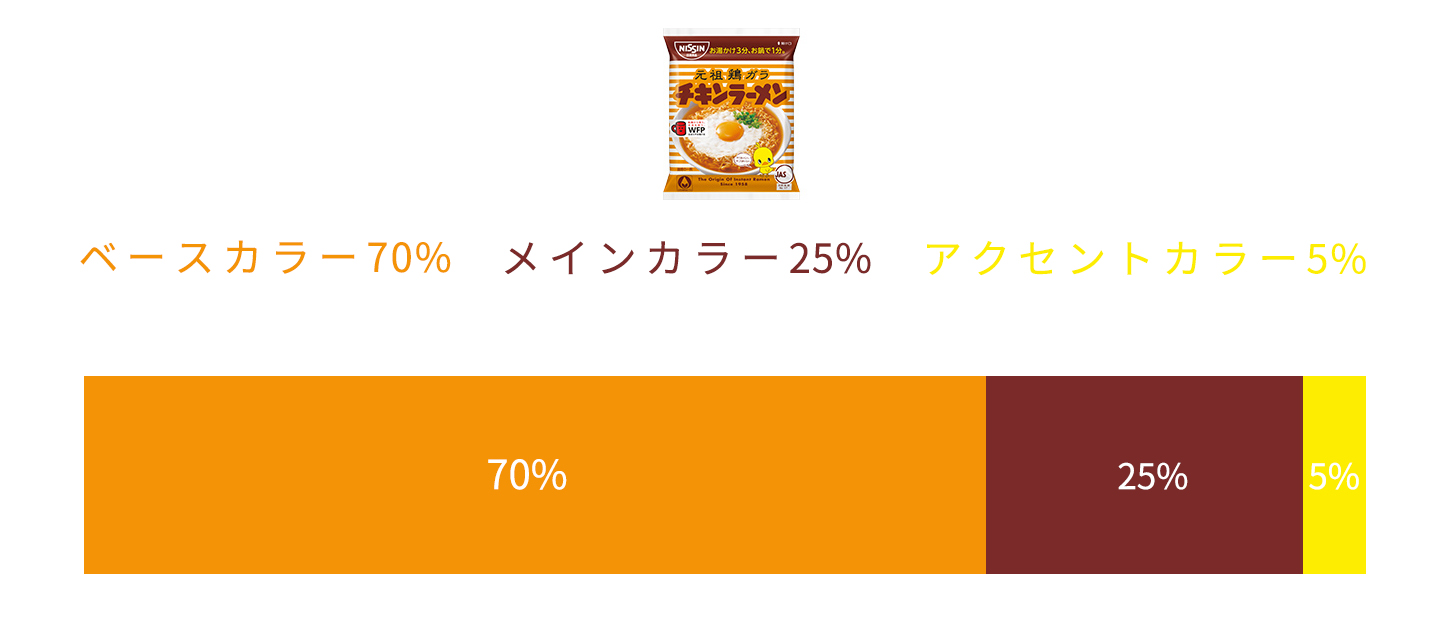
チキンラーメン
こちらも伊右衛門と同じく、実際の商品の色に合わせたベースカラーと、同系色のメインカラー採用しています。メインカラーの色味は単純に明度を低く(色を濃く)するだけではなく、ほんの少し紫っぽい茶色にして色相を変化させています。
アクセントカラーも色相の近いイエローですが、彩度を高くし、ベースカラーと彩度対比させることで、落ち着いた色合いに対し鮮やかなイエローがアクセントになっています。

まとめ
いかがでしたでしょうか。
身の回りにあるデザインの配色注目してみると、意外と3つのカラーを意識して作られていることに気がつきます。VISAのロゴデザイン、サントリーやチキンラーメンのような商品パッケージ、マキアージュのWEBサイトなど、様々な媒体に応用できるのも3つのカラーの便利な点です。
特にWEBサイトは配色に悩む方が多く、色を多用しがちです。3つのカラーを決めることが洗練されたWEBデザインへの近道です。
京都で40年、京都広告デザイン.comはデザインのエキスパートです。印刷物やウェブサイトでお悩みの方はお気軽にご相談ください。お問い合わせはコンタクトフォームまたは電話でも承っています。