【フォントのはなし】書体・字体・フォントの違いとは?文字についての基礎知識

文字とは?
文字は、私たちが日々思考し、感じたことを具現化して他人に伝えるために必要不可欠な道具です。デザインにおいても、形やスタイルなど、使い方ひとつでさまざまな印象を人に与えます。
文字の起源は古代に遡り、最初の文字体系は紀元前3200年頃の古代シュメールにまでさかのぼることができます。以来、文字は文明の発展と共に進化し、言語を記録し、情報を伝え、知識を世代から世代へと継承するための手段となりました。
一言に「文字」と言っても、デザインや印刷物を制作していると、フォントや書体といった似たような意味の言葉や、行送り・歯のような専門用語が登場することでしょう。
今回のコラムでは文字の基本的な定義と違い、そしてそれらがデザインにどのように影響を及ぼすかについて解説します。
字体・字形・書体・フォントそれぞれの違い

字体
字体とは、文字の個々の形状を示すもので、一点一画の組み合わせからなる文字の形を指します。定型化された点画の組み合わせから成り立ちます。
「楷書」、「行書」、「草書」など、書き方により異なる字体を示すことができます。
また、一つの字でも、字画数の違いによって、正字・俗字・新字・旧字などと区別することがあります。
字形
字形とは、文字がどのように書かれたり印刷されたりするかを示すものです。同じ字体でも、手書き、印刷と異なる方法で描かれることによって形状が変わることがあります。
字形は、書き手の技量や道具、技法によって大きく影響を受けます。例えば、筆で書かれた文字とフェルトペンで書かれた文字は、同じ字体であっても異なる字形を持っています。
書体
書体とは、文字全体のスタイルやデザインを指し、一連の字体が組み合わさって形成されます。
文字の印象や読みやすさは、書体が大きく影響します。例えば、広告やロゴ、ウェブサイトのデザインにおいて、適切な書体を選ぶことは非常に重要です。書体はメッセージを視覚的に強調し、情報を効果的に伝える役割を果たします。
フォント
フォントは、現在ではデジタル化された書体データのことを指します。この言葉の起源は、活字印刷時代に遡ります。その当時はフォントは、同サイズ、同デザインの一揃いの欧文活字を指していました。
デジタルテクノロジーの進化により、書体情報がデジタル化され、組版に利用できる共通のデザインの一揃いの文字の集まり、今使われているフォントが生まれました。そのため、現在では、フォントという言葉は、コンピュータ上で利用できるようにした書体データ全体を指すようになりました。

文字に関する用語解説
明朝体
明朝体は縦横の太さが違い、横線は縦線に比べて細く、右肩に三角の山(ウロコ)があります。下の画像のように、「ウロコ」や「ハネ」「払い」などの装飾が明朝体の一番の特徴です。
特徴
・「ウロコ」「ハネ」などの装飾がある
・横線に対して縦線が太い

ゴシック体
ゴシック体の特徴は文字を構成する線の太さがほぼ同じになるようにデザインされていることです。また、明朝体に比べると、文字の起点・終筆点にかざり(装飾)がないことが分かります。
特徴
・縦横の線の太さが均一
・装飾(セリフ)要素がない

伝統書体
伝統書体とは、歴史的な文化や地域に根ざした書体を指します。伝統的な書体には、楷書、行書、草書などがあり、書道や伝統的な文書によく用いられます。
ディスプレイ書体(デザイン書体)
ディスプレイ書体(デザイン書体)は、視覚的なインパクトを重視した書体です。自由な発想でデザインされた装飾的な書体で、一般的にはタイトルや見出し、広告など、目立たせたい部分に使われることが多いです。

UD書体
UD書体は、「Universal Design」の略で、全ての人が利用しやすいという考え方に基づいて開発された書体です。この書体は視覚的な可読性を重視しており、老眼や視力に制約がある人でも読みやすくなっています。
ユニバーサルデザインとは?
ユニバーサルデザイン(UD)とは「universal=普遍的な」の言葉が示す通り、文化・言語・国籍や年齢・性別・能力などの違いに関わらず、できるだけ多くの人が利用できることを目指した設計(デザイン)のことです。
建築物やその設備、製品や情報などさまざまな分野で取り組まれています。
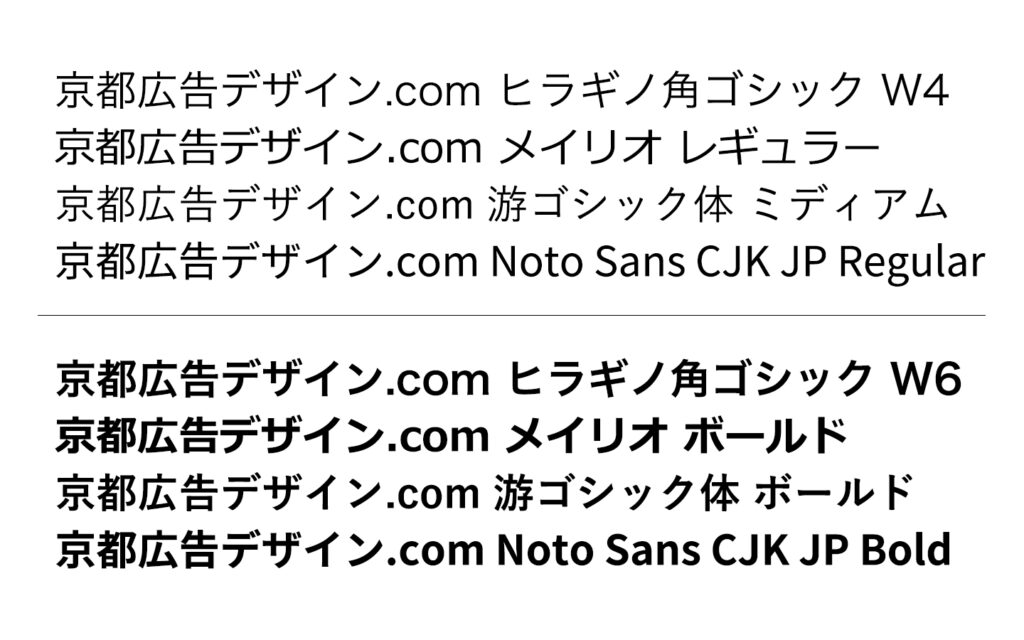
ウェイト
ウェイトとは、文字の線の太さを指します。ウェイトによって「ライト」「ノーマル」「ボールド」などに分けられます。適切なウェイトを選ぶことは、テキストの視覚的な調和を保つだけでなく、重要な情報を強調するのにも役立ちます。
級(Q)・ポイント
級(Q)とポイントは、文字の大きさを測る単位です。1級は0.25mm、1ポイントは約0.35mmに相当します。文字の大きさは、視認性や読みやすさに直接影響します。また、文字の大きさを変えることで、情報の優先度を視覚的に伝えることも可能です。
行送り・歯
行送り(または行間)は、行と行との間の空白を指します。「歯」は行の高さのことで、行送りと歯の差が字間となります。
これらの要素は、文章全体の読みやすさと視覚的な美しさに影響を与えます。適切な行間と字間を設定することで、情報を整理し、テキストをスムーズに読み進めることが可能になります。
京都で40年、京都広告デザイン.comは広告・デザインのエキスパートです。印刷物やウェブサイト、写真・動画撮影でお悩みの方はお気軽にご相談ください。お問い合わせはコンタクトフォームまたは電話でも承っています。