伝わるデザインの基本「デザイン4大原則」

デザインの基本とは何でしょうか?
デザインにおいて最も重要なことは何だと思いますか?
見た目が洗練されていること?
それとも、色の組み合わせが美しいこと?
答えは、「情報が適切に伝わること」です。
デザインの目的は視覚情報を通し、見た人に適切な情報届けることです。見た目の美しさや色のイメージは「情報が伝わること」へのひとつのアプローチでしかありません。
色・フォント・イラスト・写真といった構成要素をただ単に並べただけでは、なかなか上手なデザインは作れません。デザイナーではない人にしてみれば、どのように配置するのが正解なのかが分からず、デザインに対して苦手意識を持ってしまいがちです。
そこで今回は「デザインの4大原則」を通して、より伝わる優れたデザインを制作するコツについて解説します。
デザインの4大原則とは?
1.【近接】
情報のグループ化
2.【整列】
要素を整えて配置
3.【強弱】
情報に優先度をつけ、違いを明確にする
4.【反復】
特徴的なデザインを繰り返すことで一貫性をもたせる
ひとつひとつ、図解と一緒に見ていきましょう。
1.【近接】情報のグループ化
【近接】の原則は、似ている項目をまとめてグループ化することです。
名刺には、会社名・名前・住所・電話番号などの情報が必要です。しかし、下図の左のようにこれらをただ並べただけでは、なんとなくパッとしない印象です。
名刺に載せる情報を「会社名・名前」と「住所・電話番号」の2つのグループに分けて、それぞれ寄せて配置してみましょう。グッと見やすくなったと感じませんか?
このように【近接】の原則は、類似項目を近くに配置する方法です。各グループの間隔は少し広めに取るとより見やすくなります。

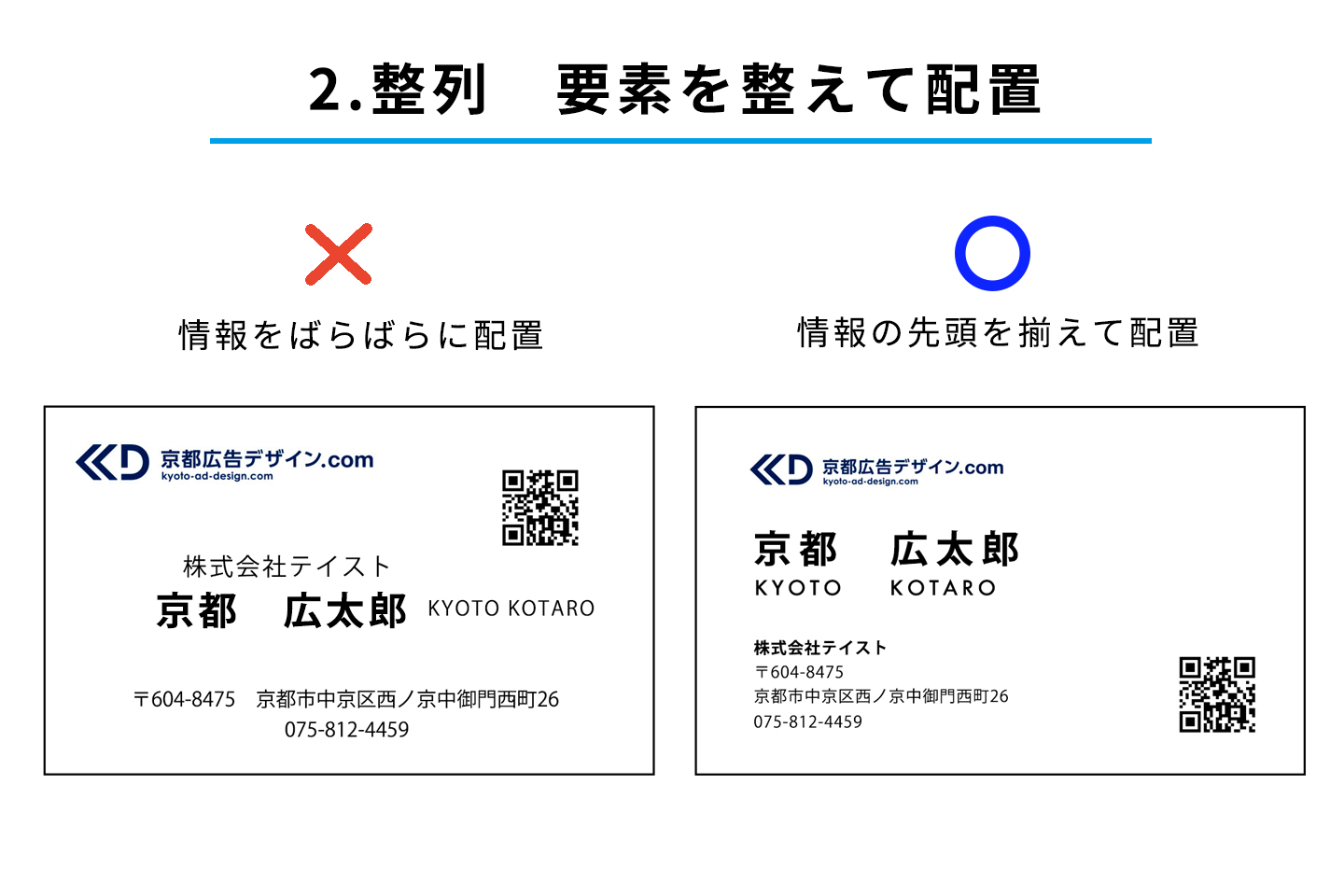
2.【整列】要素を整えて配置
【整列】の原則は、ずばり「整える」ことです。
また名刺を例に見てみましょう。下図の左右の名刺デザインを比較すると、左はまとまりがなくバラバラとした印象に、右はすっきり見やすいデザインに感じませんか。右のデザインは文字の先頭が揃っており、また行間を均一にすることで情報が整理され視認性が上がります。
【整列】の方法は他にも、フォントを統一する、文字・画像サイズを揃える、色をむやみに使わず統一するなど、色や配置に迷ったらまずは「整える」ことがデザイン上達の第一歩です。

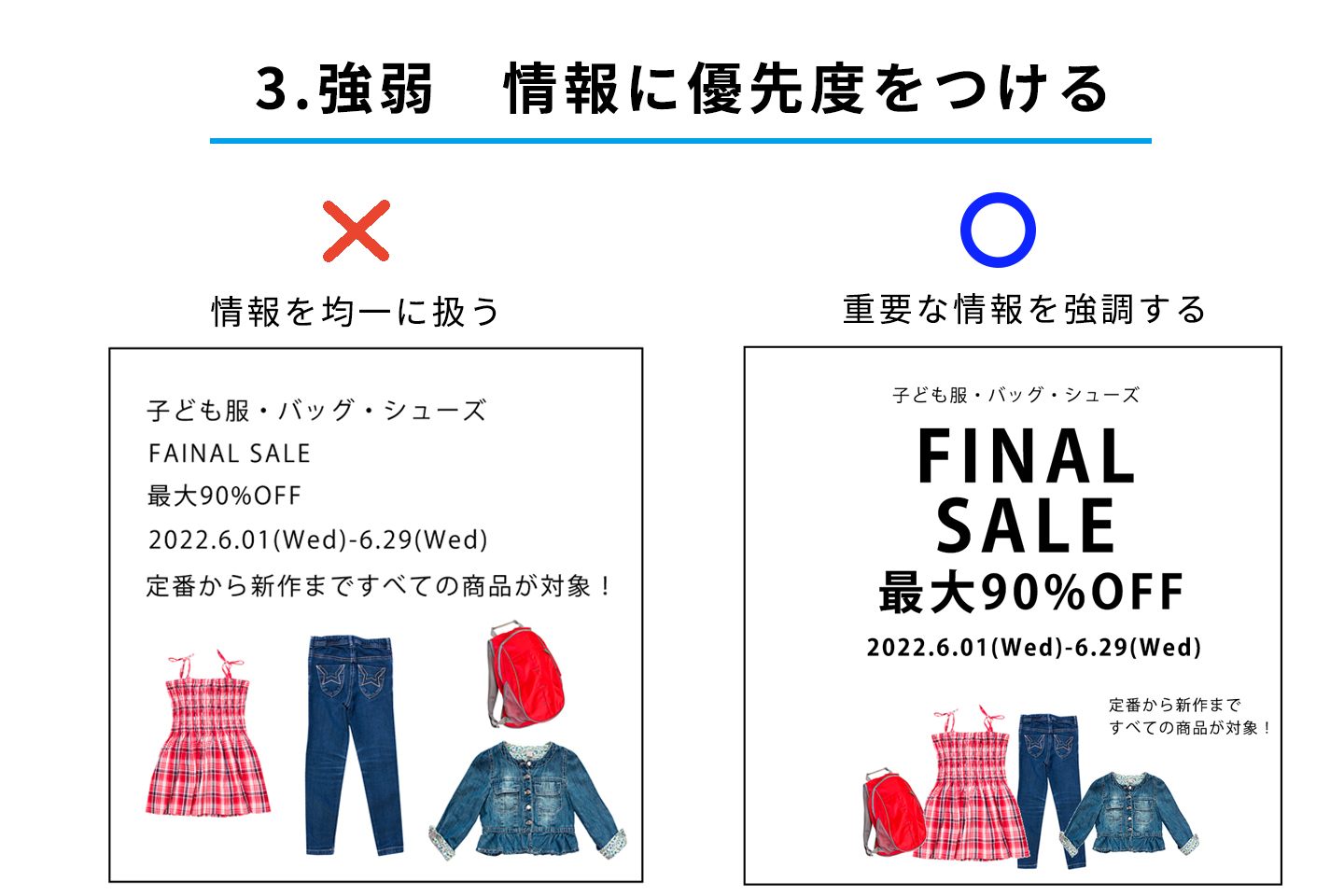
3.【強弱】情報に優先度をつける
【強弱】の原則では、情報に優先度をつけることで違いを明確にします。
SALEの案内を例をご覧ください。期間や割引率など、どれも必要な項目ではありますが、それぞれの情報の重要度が異なります。
最も重要である「SALE」や「90%OFF」といった情報のフォントサイズを大きくする、太文字で目立たせることで、他の要素との差別化を計ります。

4.【反復】特徴的なデザインを繰り返す
同じような要素の情報が並ぶ時は、【反復】の原則を活用します。
写真の大きさ、色、フォントなどに一貫性を持たせることで、統一感のある見やすいデザインを作ることができます。
SALEの案内の例では、商品の写真とスペックのデザインを統一し繰り返し配置しました。デザインの構造をシンプルにすることで、情報を理解するスピードも上がります。

いかがでしたでしょうか?
今回ご紹介した「デザインの4大原則」はウェブや印刷デザインだけでなく、プレゼン資料作成にも役立ちます。
なんとなくまとまらない、素人感が出てしまうなどデザイン制作に迷ったら、ぜひ4つの原則を活用してみてください。
京都で40年、京都広告デザイン.comは広告・デザインのエキスパートです。
印刷物やウェブサイト、写真・動画撮影でお悩みの方はお気軽にご相談ください。お問い合わせはコンタクトフォームまたは電話でも承っています。