WEBフォントについて学ぼう!メリットと注意点を解説

Webフォントとは
Webフォントが使えるようになる以前は、Webサイトは端末にインストールされているフォントに依存していました。
CSSを使いフォントを指定することは可能でしたが、一般的な端末にインストールされているフォントは数が少なく、製作者の指定したフォントがない場合は代替フォントで表示されます。
つまり、Webサイトのフォントはユーザー環境に左右されて、製作者の意図しないデザインに表示されることがあったのです。

この問題を解決するために作られた技術がWebフォントです。
サーバー上にあるフォントファイルから、Webデザイナーが指定したWebフォントを読み込んで表示するため、どのデバイスでも同じフォントで閲覧することができるようになりました。
今回はWebフォントのメリットと注意点について解説します。
Webフォントのメリット

デザインを統一できる
フォントはデザインに大きく影響する要素です。どれだけこだわったデザインでも、フォントが違えば意図通りの表現にはなりません。
Webフォントを使えば、どのデバイスでも同じフォントで表示され、Webサイトのデザインを統一することができるのは大きなメリットです。
デザイン重視のWebサイトではWebフォントは必須と言えます。
画像化する必要がなくSEOに有利
WEBフォントができる前は、フォントをデザインに取り入れたい場合には文字を画像化していました。そうすればデバイスに影響されることなく、デザイナーの意図通りに表示できるためです。
ですが、これはおすすめできない方法です。
一番の問題はSEO(検索エンジン最適化)に不利な点です。Googleは検索結果の順位を決定する際に、Webサイトのコンテンツにある文字情報を使用しています。画像では文字として認識されません。
デザインを重視している場合でも、文字、特に文章になっている箇所を画像化することはおすすめしません。
Webフォントを使うことで、デザインとSEOを両立させることが可能です。
また、Webサイトを運営していると文章の加筆・修正や更新といった作業は定期的に必要になります。その度に画像を作成するのは想像以上に手間がかかります。
文字の修正、更新が容易な点もWebフォントのメリットです。
自動翻訳・音声読み上げに対応
Webフォントは自動翻訳や、音声読み上げにも対応しています。
自動翻訳も年々精度が上がり、活用する場面も増えてきました。作成したWebサイトを日本語以外で閲覧したい人にもWebフォントは役立ちます。
また、Webサイトの音声読み上げ機能は、視聴覚障害だけでなく「Google Home」などスマートスピーカーで使用する機会も増え、Webサイト内の文章は重要性を増しています。

Webフォントを使用する際の注意点
和文フォントは英文フォントに比べて数が少ない
漢字は常用漢字だけでも2136文字あります。日本語は漢字・ひらがな・カタカナと種類や文字数が多い言語のため、アルファベット・記号で構成される英文フォントに比べると数が少ないのが現状です。
ライセンス料が必要な有料フォントを使用する場合は、維持費がかかるのもデメリットです。無料で使うことができるGoogle Fontsなどを上手に活用しましょう。
日本語Webフォント多用による読み込み速度
Webフォントはフォントデータを読み込んで表示させるという性質上、日本語のようにフォントデータが大きいと表示に時間がかかる場合があります。
ページ表示速度を重視する場合は、日本語Webフォントの多用は注意が必要です。
ライセンスの確認
Webフォントを使用する場合は利用規約の内容を必ず確認しましょう。無料使用できるフォントでも、商用利用不可であったり、ライセンスの表示義務がある場合があります。
また、Webフォントの中には有料で提供されているものもあります。
ブラウザによってズレが生じる場合がある
フォントによっては、特定のブラウザで掠れたように表示されたり、文字のベースラインがズレて表示されることがあります。
Webフォントを使用する場合は、ブラウザごとに表示ズレがないか注意が必要です。
Google Fonts

Google社が提供するGoogle Fontsは、無料で安定したWebフォントを使用することができます。 個人・商用問わずに使用でき、フォントの数も幅広いため使い勝手のいいWebサービスです。
手軽に利用できるため、まずはGoogle Fontsから試してみてはいかがでしょうか。
Google Fontsとは
Google社から2010年にリリースされた、無料で利用可能なフォントディレクトリーサービス。
Googleのサーバーからフォントデータを読み込んでWebページにフォントを表示することができ、世界中で利用されています。日本語フォントは2018年9月より正式サポートを開始しました。
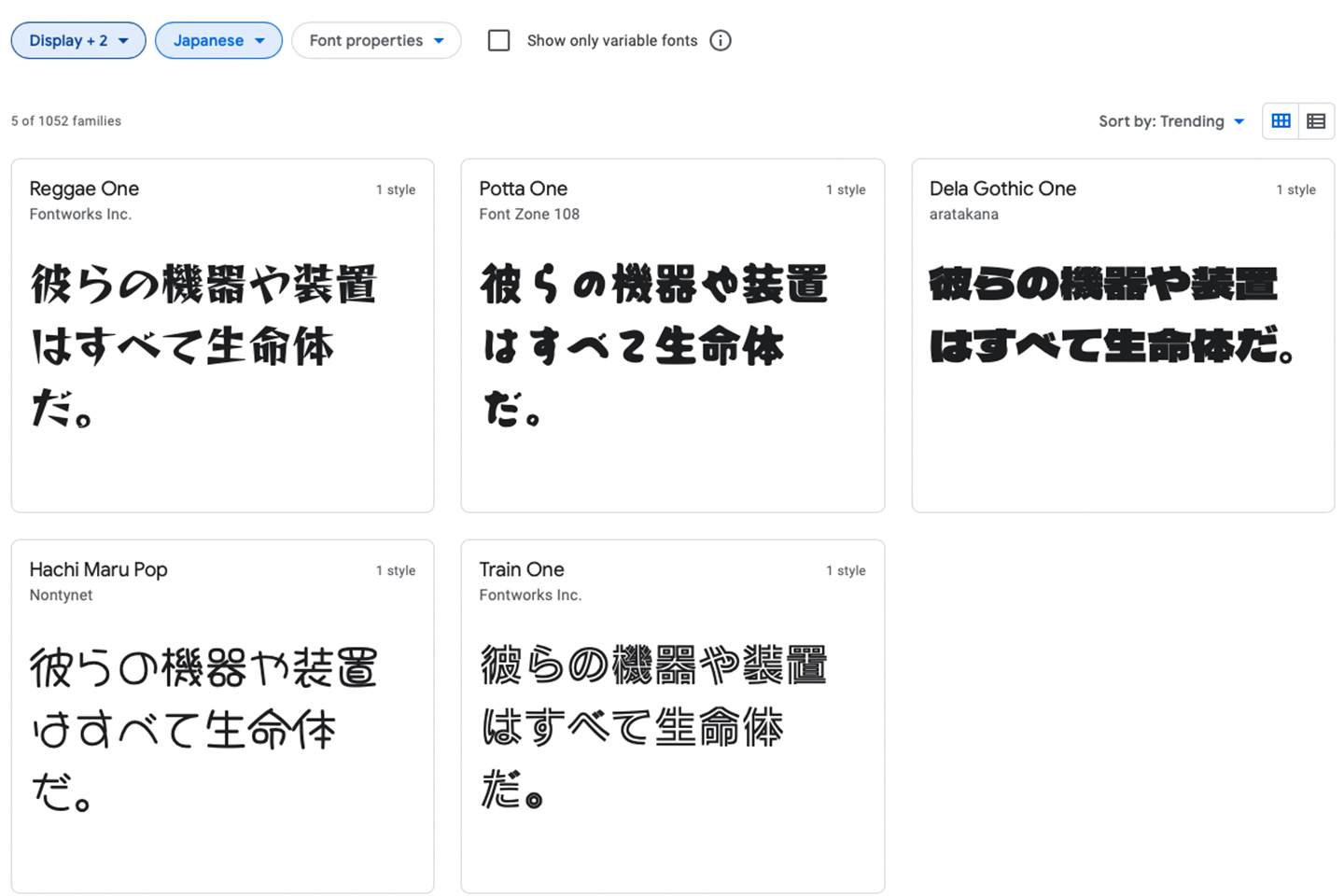
Google Fonts 日本語(2021年6月現在)
明朝体

ゴシック体

その他

便利で魅力的なWebフォントをではありますが、導入するにはCSS(Cascading Style Sheets)の知識が必要です。
HTMLとCSSの基礎知識があれば比較的簡単に導入できますが、まったく知識がない場合はコーディングのできる専門職に任せるのが良いでしょう。
京都広告デザイン.comでは、Webフォントをはじめ、Webサイト制作、印刷など広告・販促の様々なサービスを行っています。
もし何かお困りのことがあれば、お電話もしくはお問い合わせフォームよりお気軽にご連絡ください。